15期のドッグウッドと申します。
先日初めて3Dを利用したイラストを描いてみたので、手順を解説しようと思います。

では早速行きましょう!
まずはラフの作成です。
描く一枚絵は主人公が初めてヒロインと出会うシーン です。
描きたい要素は
・神秘的な美少女感
・未来的なサイバー感
・無機質さ
・物寂しさ
になります。また下部にテキストウィンドウが表示されることから、ヒロインは画面上部に配置します。
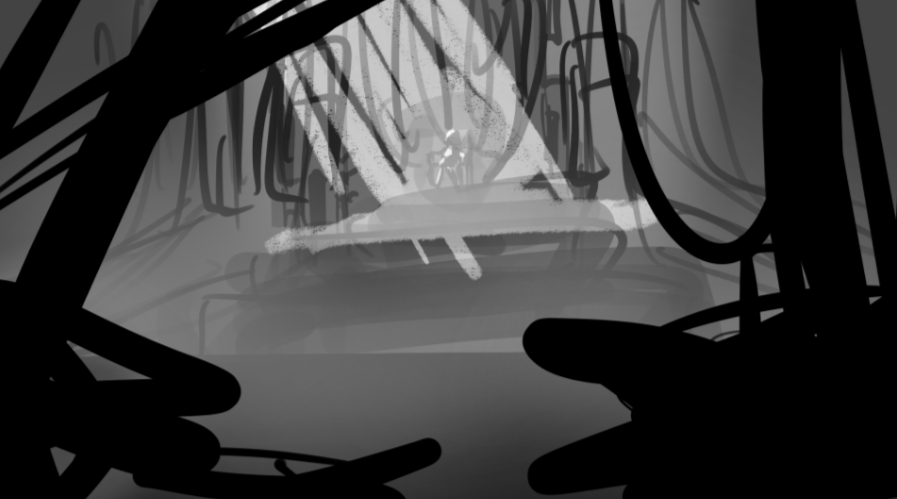
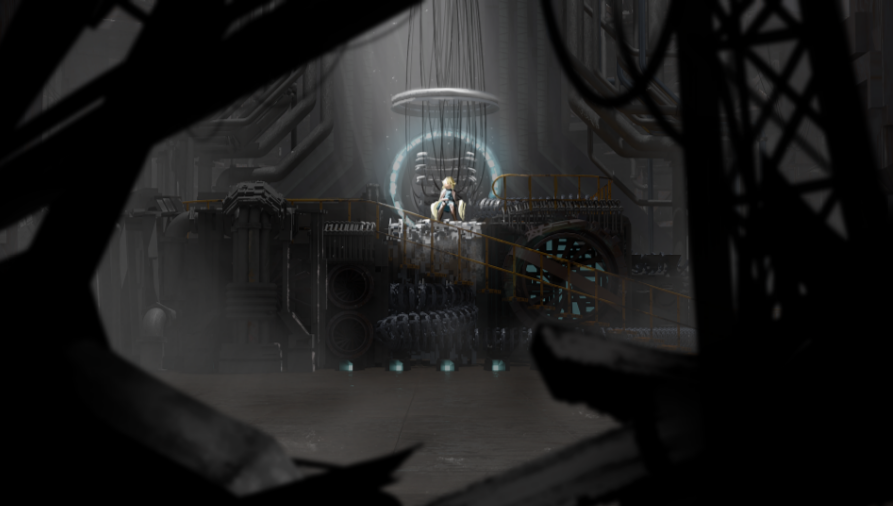
これらに注意して描いたラフがこちら!

霧と上からの光で神秘さを出しつつ、高台にヒロインを配置することで主人公との立場の差や高貴さを出しています。
また、手前に物を置いておくことで情報量を増やし、覗く構図にすることで緊張感を高めています。
次に、どの要素を3Dで作ってどの要素をイラストで描きこむか決めます。
3Dはリアルなテクスチャや細かい凹凸、無機物に強いため、台座や床、周囲のロープは3Dで作ることにします。
上からの光やヒロイン、手前のオブジェクトは手で描くことに決めました。
では、モデリングを始めます。

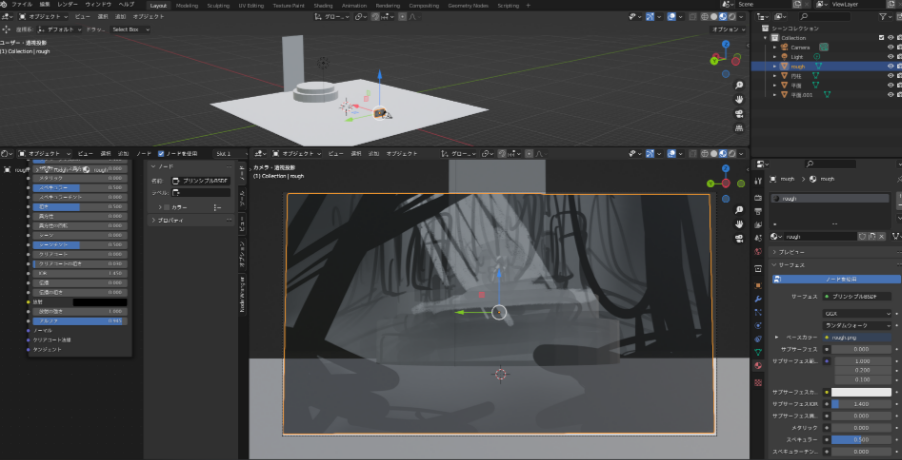
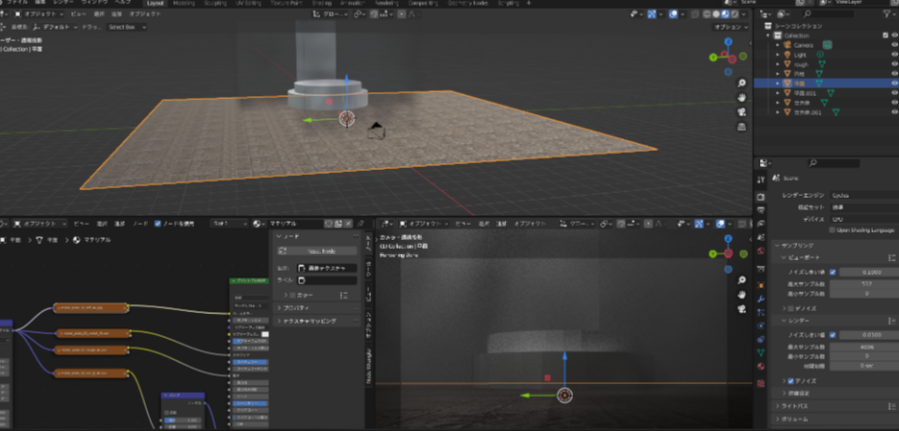
まずはラフを配置して透明度を下げ、カメラの位置を決めてから、簡単な形でざっくりと物の配置を考えていきます。

同時にPolyheavnでテクスチャを探しつつ、ボリュームで霧を作って画面の雰囲気を神秘的にします。
次に情報量を増やすため、有用なアドオンを探していきます。
無料の物をいくつかダウンロードしました。
今回使ったのは
・Kushiro Tools https://kushiro.gumroad.com/l/ikzrmy?a=836697683
・Geo Pipes https://amanbairwal.gumroad.com/l/GeoPipes?a=351642995
・Geo Cables https://amanbairwal.gumroad.com/l/GeoCables?a=351642995
・Industrial structures https://ogjee.gumroad.com/l/gzbvu
です。
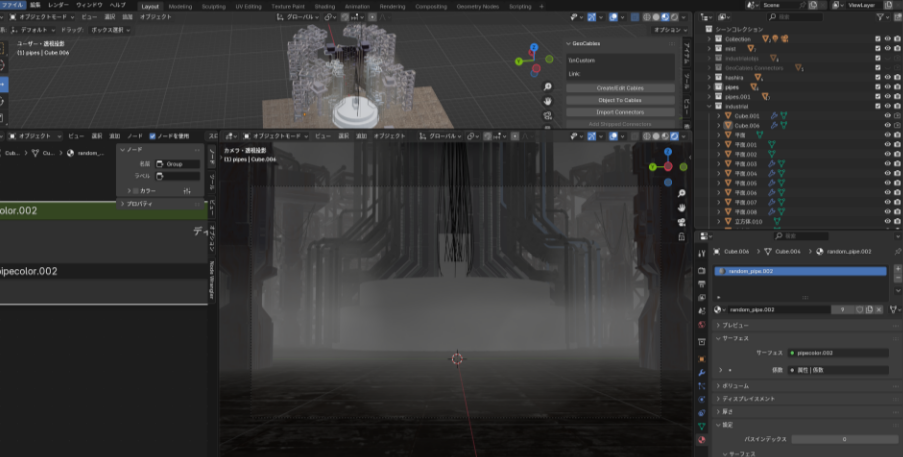
3Dの情報量は数が勝負!と思っているので、基本となる形をこれらのツールを使って作成した後、大量に複製して並べていきます。

パイプと柱を作成して並べたことで上方向の線が増え、霧と合わせてかなり神秘的になってきましたね。
次はヒロインが座る台座を作っていきます。

カメラの位置が固定なので、奥行き方向はかなり適当に作っています。
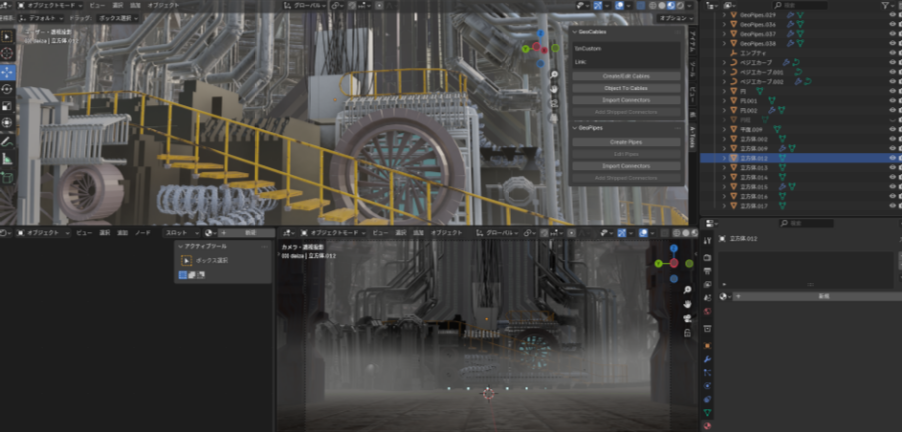
ケーブル、階段、ファンなど繰り返されても違和感のない構造をメインに作って複製していきます。
KushiroToolsのシャッターカットがめちゃくちゃ有能で、円柱などのプリセットにちょっと凹凸を作った後、シャッターカット→ランダム選択→面の挿入→押し出しでかなり情報量が増えます。あとはそれを配列でカーブ状に並べれば、テクスチャがなくてもそれっぽく見えますね。
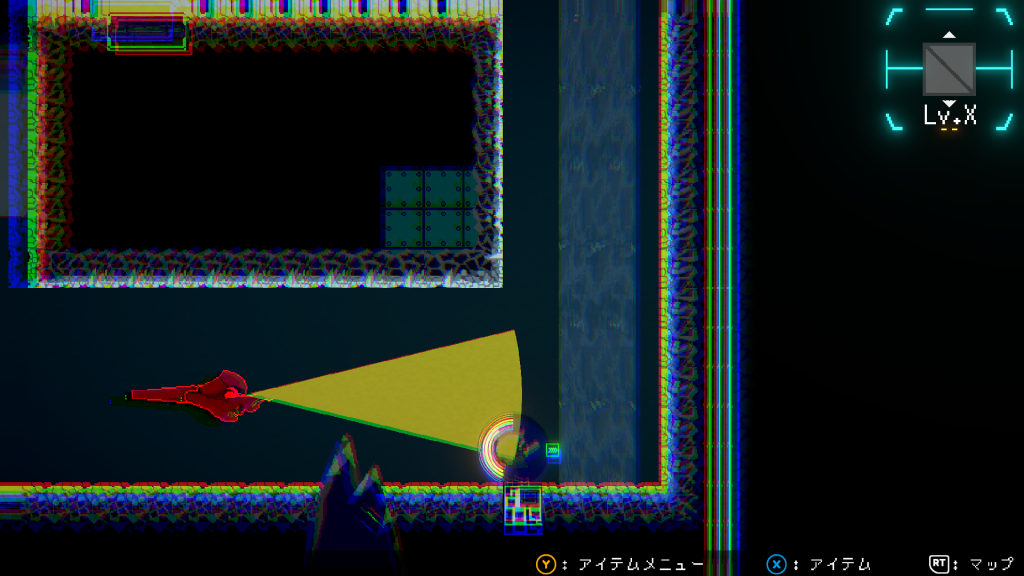
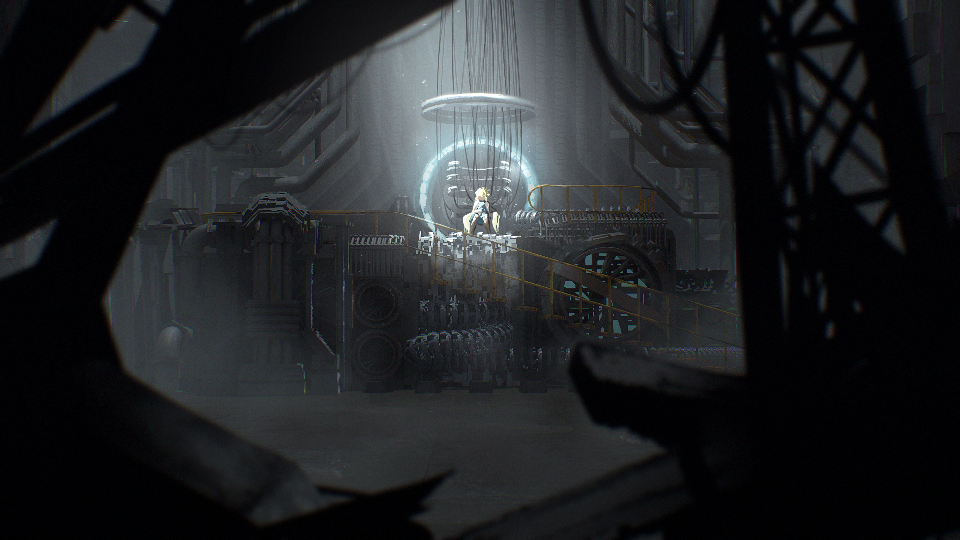
そんなこんなでモデリングができました!

なんというか……とても3D感が強いですね。あまりにも中心付近が黒いのが気になるので、中心付近の色を明るくして3D編終了です。

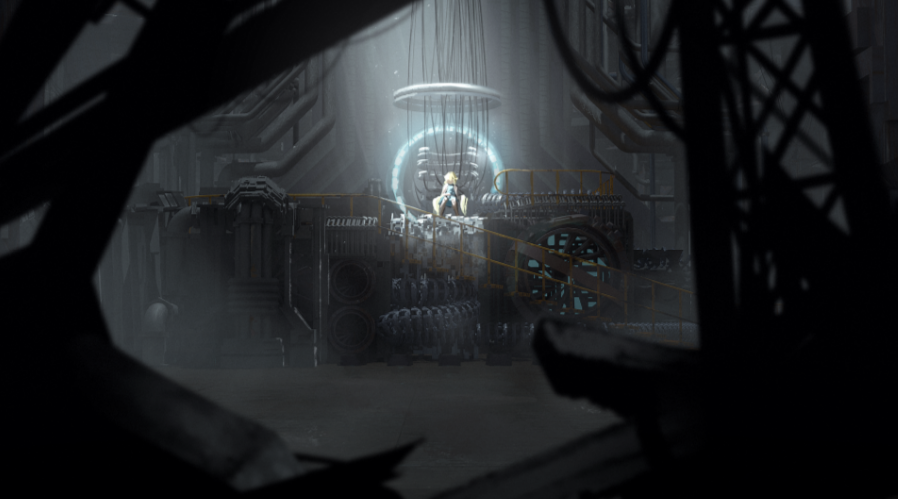
次に手前に物を描いていきます。どうせぼかすので、黒一色のべた塗りで少し灰色を混ぜるだけにしておきます。左右の柱が3D感が強いので、隠してしまうことをしました。
また、3D感が強い所は手前に霧を描いて消してしまいます。

また、ヒロインに比較的強い光を当てて詳細を消し飛ばし、3Dの地形にも同様の描きこみをすることでイラストをなじませていきます。
最後に全体の色相を水色に寄らせて冷たさを強くし、光を強くしてヒロインを強調して完成です!

というわけで、3Dを活用したイラストの描き方を解説しました。
初めてにしてはなかなかうまくできたんじゃないでしょうか。
3Dはやればやるほど手元にツールと知見がたまってくるので、やっていてレベルアップ感があっていいですね。
『Near The Sun』ではもう2、3枚ほど一枚絵を用意しないといけないので、次はイラストに任せるところと3Dに任せるところをもう少しきちんと考えてから作ろうと思います!
ここまで読んでいただきありがとうございました!