左上の体力ゲージって見づらくない?「Near The Sun」制作記#6
15期のドッグウッドと申します。
制作記第6回、今回は「Near The Sun」の体力ゲージについて話します。
「Near The Sun」は2Dステルスアクションです。
敵の視界に入るとステルスモードに入り、敵から姿が見えなくなります。
しかし、ステルスモードはエネルギーを消費します。
エネルギーが全てなくなってしまうとステルスモードが維持できなくなり、敵に見つかってしまいます。
つまり、「残りエネルギー」はHPです。
また、エネルギーを消費して回避兼攻撃のダッシュを行うため、エネルギー残量の管理はとても重要です。
さて、この重要なエネルギー残量、どのようなUIで表現するかとても迷いました。工夫したことをいくつかあげます。
1.主人公に重ねて表示されるUI
アクションゲームを遊んでいて、「キャラを動かすのに必死で、左上の体力ゲージを確認できない!」となったことはありませんか?
このゲームでは主人公があちこちに飛び回ります。左上のHPゲージを確認している暇などありません。
そこで、エネルギーゲージは主人公に重ねて表示することにしました。
また、エネルギーの残量割合は満タンの時に確認する必要はありません。そのため、エネルギーが満タンの時はUIを表示しないようにしました。UIが表示されていると、せっかくの主人公のアニメーションも見えなくなってしまいますしね。
2.円形のゲージ
HPゲージは直線系のUIが多い印象があります。しかし今回は主人公に重ねて表現するため、直線のUIだと左右に大きくはみ出してしまう可能性がありました。
そのため、円形のUIを採用しました。
円形のUIのデメリットは、エネルギー最大値の上昇を表現しにくいことです。
UIを重ねて2周分表示させるとか、横に並べるなどをしなければ最大値の増加が表現できませんが、直感性が失われます。
今回は主人公のレベルアップが段階的であって線形でないこと、最大値の細かい上昇を表現する価値が薄いため、デメリットがそこまで致命的でないことから円形のゲージを採用しました。
3.非線形なゲージの減少
実は残りエネルギーが30%になっても円形ゲージの表示は残り30%のようには表示されません。残り100%→90%の時の方が10%→0%よりも減るゲージの面積が大きいです。
これにより、ゲージの表示がギリギリになりやすくなり、プレイヤーに緊張感、敵に見つかった時の失敗感、ギリギリ視界から抜けることができた時の安心感を強く与えることができます。
本当に細かい数値が大きな意味を持つカードゲームなどではこの表現は許されないと思いますが、このゲームのUIは大雑把な円形UIで瞬間的にゲージが減少するため、最適な表現となっています。
また、残りダッシュ可能回数を右側に分離したことも工夫した点です。これによりある程度自由なUIデザインをすることが可能になりました。
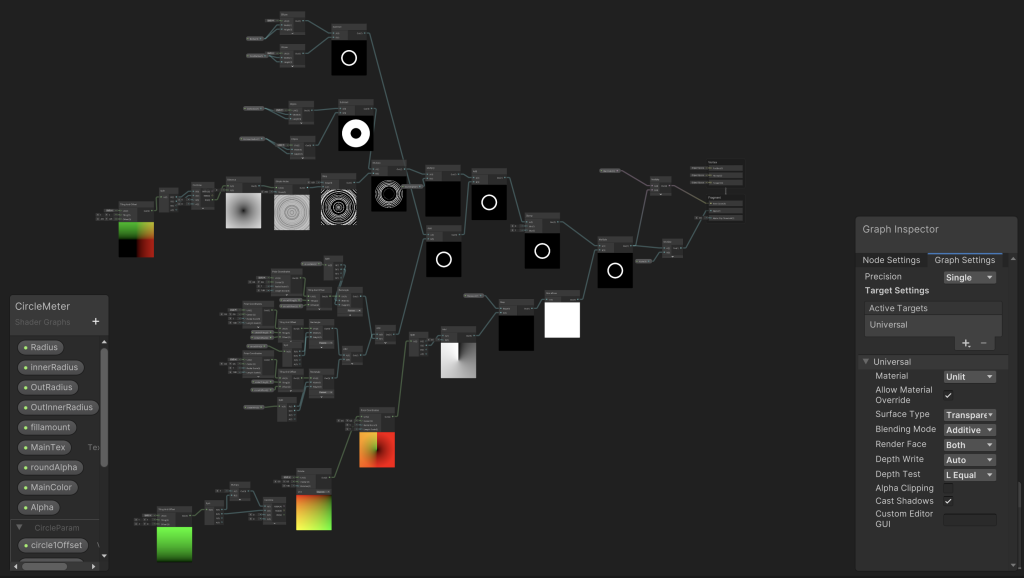
ちなみに、形はシェーダーグラフで作成、imageではなくspriteでUIのレイヤーに表示しています。そのため、imageのfillAmountは使っていません。
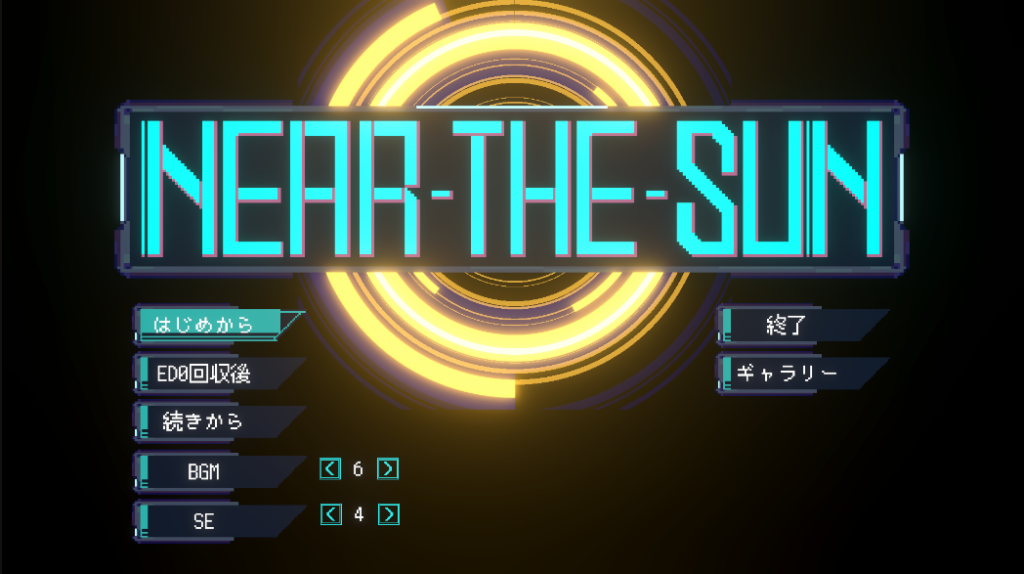
offsetをアニメーションさせてタイトルの背景にも使っています。


さて、ここまでUIについて話してきました。
プレイヤーに重ねる円形UI、たまたま本作ではハマりましたが、かなりデメリットが大きいため、改めて考えると他の作品であまり使われてない理由がよくわかりますね。
次回は簡単そうに見えて奥が深い、壁ジャンプの実装について話そうと思います。
ではこの辺で。





